HTML5文書作成:絵日記の作成3
nikki.htmlを修正します。
図を埋め込みます
方法です。
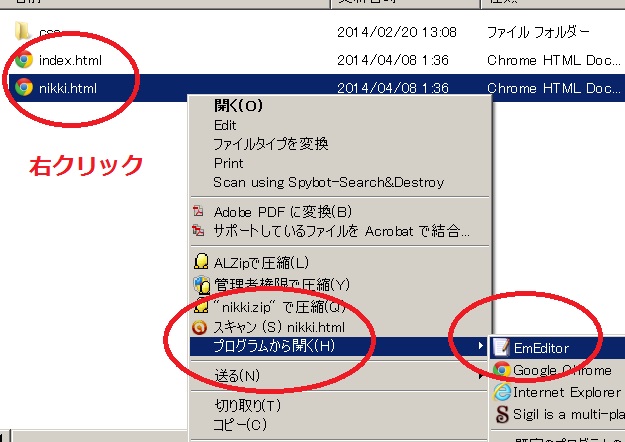
- nikki.htmlですが、内容はindex.htmlのままです。「nikki.html」を右クリックし、プログラムで開く(Hキー)→ Editorで開く

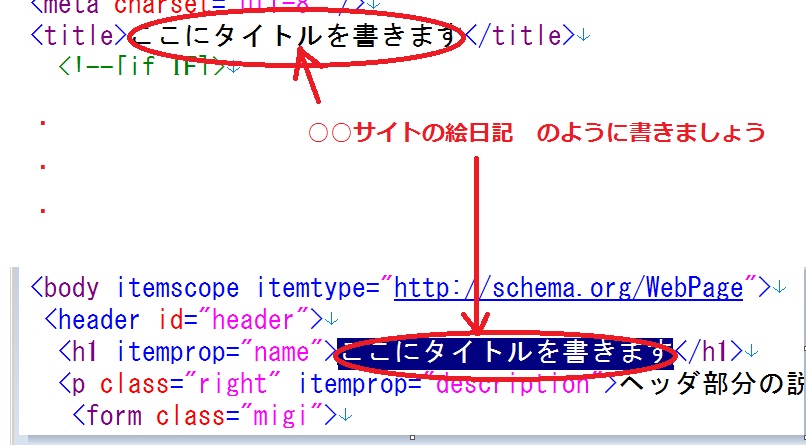
- <Body>部の <title> に絵日記を追加し、<h1 >を「絵日記」とでも直してみましょう

図を埋め込みます
下記のタグのファイル名や図の説明文を自分で作成した図に直して記入します。 <img src="ファイル名.jpg" alt="図の説明文" width="600" />
方法です。
- Editorを開く (スタート→ EmEditor)
- nikki.htmlを開く (Ctrl + o) →デスクトップ→ 自分のフォルダ→ nikki.html
- 「nikki.html」のソースを見て、<imgから>まで範囲を指定してコピー (Ctrl + Cキー)
- </p> のあるところの次にカーソルを合わせ、貼り付け(Ctrl + V)
- ファイル名などを修正する
- 上書き保存する (Ctrl + S)
- アクセシビリティチェックする(間違いがあれば修正)
- パソコン画面をブラウザに切り替える (Alt + Tab)
- F5キーで更新する→画面が修正されてます
音声図解はYouTube説明文を見よう。
 ArtNavi ホームページ作成入門
ArtNavi ホームページ作成入門