HTML5のアクセシビリティチェック
アクセシビリティとは聞きなれない言葉ですが、「利用できる」ということです。視覚や聴覚、肢体などが不自由でも利用できる環境です。
ウェブページを作る人は、このチェックを行い、出来るだけすべての人が利用できるようチェックする必要があります。
詳細説明は筆者の「アクセシビリティを具現した図書館利用教育」をご覧ください
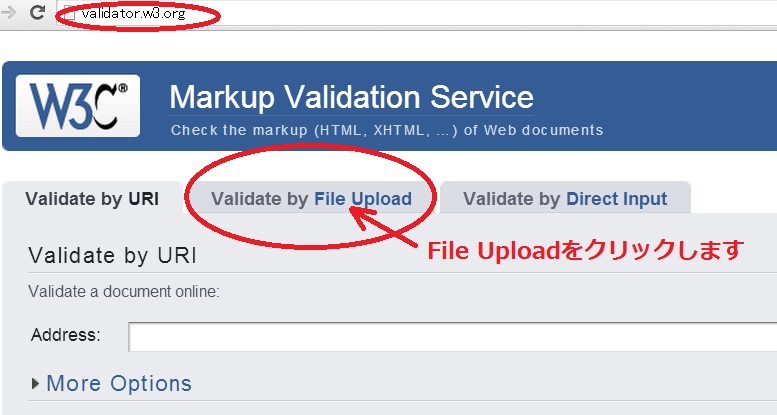
The W3C Markup Validation Serviceを利用します。
方法です。
- 「Validate by File Upload」をクリックし、

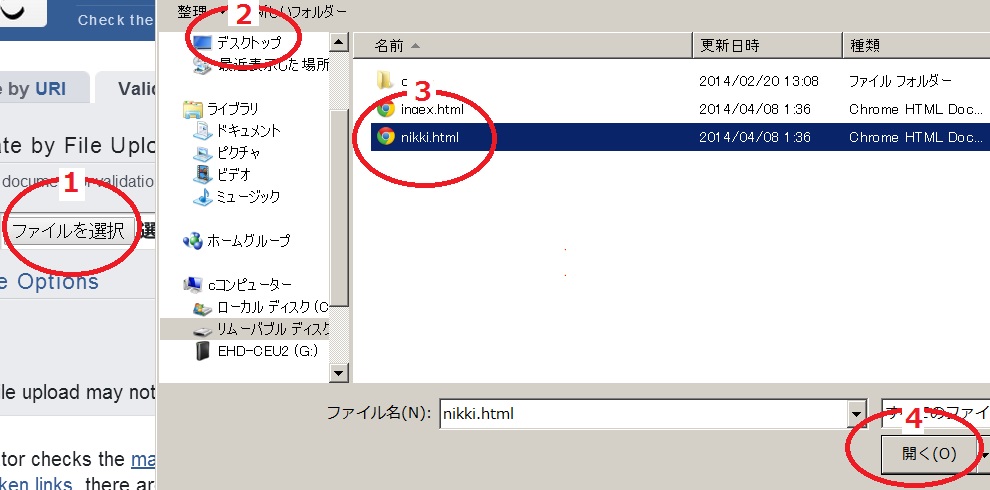
- ファイルを選択し、

- 保存したデスクトップの「nikki.html」を開くと、チェック結果が表示されます

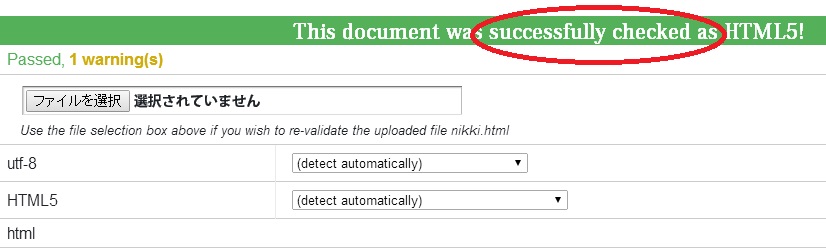
- 図のように成功すればokで、成功しない場合、修正します
 ArtNavi ホームページ作成入門
ArtNavi ホームページ作成入門